
In un piano di digital marketing B2B efficace, creare un sito web aziendale ottimizzato e capace di generare nuovi contatti commerciali è il primo e forse più importante passo, perché si tratta del contenitore di tutta la strategia.
Le tendenze in fatto di stili variano di anno in anno, come delle vere e proprie mode: in questo post non vogliamo concentrarci tanto su questi elementi, ma su quelli da tenere in considerazione quando si decide di creare un sito web aziendale di successo.
Gli elementi fondamentali per creare sito web aziendale di successo
Quando parliamo di creare, intendiamo ovviamente anche quei progetti di ristrutturazione del design di un sito già esistente, ma che ha bisogno di essere “svecchiato”.
Esistono caratteristiche di stile e struttura del sito che, se incorporate correttamente, possono supportare il racconto della vostra storia aziendale e soprattutto migliorare l’esperienza dell’utente, da qualsiasi dispositivo navighi.
Vediamo insieme gli elementi che vi aiuteranno a rendere il vostro sito un perfetto meccanismo di marketing.
Scelta del font
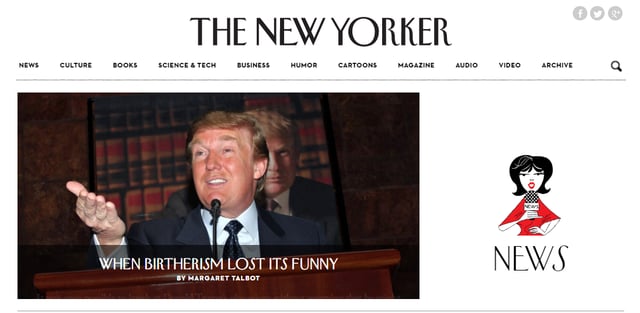
Sono moltissime le aziende che usano un carattere unico ed esclusivo, non solo per il sito, ma per la maggior parte delle comunicazioni ufficiali. In questo modo l’utente distingue subito un brand dal suo concorrente. Nell’esempio, “The New Yorker” con l’ormai celeberrimo Adobe Caslon Pro.

Nel web design la gamma di caratteri tra cui scegliere è vastissima, ma è buona regola tenere sempre a mente il contesto in cui usare un font piuttosto che un altro: deve essere adatto al tipo di comunicazione, nel sito di un'azienda farmaceutica ad esempio un font gotico potrebbe rivelarsi la scelta sbagliata, mentre nel sito di un istituto bancario, se ci si rivolge ad un pubblico giovane si può tranquillamente usare un carattere più trendy e nella sezione dedicata alle aziende uno più tradizionale.
A cosa serve? Un particolare uso della tipografia consente di identificare con facilità le diverse parti del sito e guidare la navigazione del visitatore.
Nella creazione e nel rafforzamento del brand della vostra azienda, la scelta del carattere può dire molto su chi siate e cosa vogliate raccontare: tono informale o serio? Informativo o funzionale?
La cosa importante però che sia leggibile perché lo scopo primario è rendere piacevole la lettura, da ogni dispositivo (!) non di renderla impossibile. Accertatevi quindi che il font contenga tutti i caratteri di cui avete bisogno (MAIUSCOLE, minuscole, punteggiatura…) e che sia utilizzabile per siti commerciali, limitate i corsivi e il mix di troppi caratteri diversi all’interno della stessa pagina o sezione.
Immagini
Oltre alla call to action e ai pulsanti di collegamento ai social network, un’immagine d’impatto e in alta definizione fa la differenza e cattura l’attenzione.

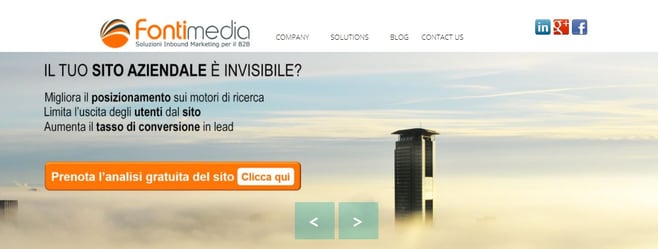
Guardate l’esempio del sito di Fontimedia dove l’esperienza visiva è predominante, ma esistono comunque tutti gli strumenti di ottimizzazione e lead generation.
L’utente è invitato a scorrere e leggere di più, a cliccare altre sezioni e rimanere sul sito. Come vedete, il testo è in primo piano rispetto allo sfondo e l’immagine scelta aiuta a visualizzare il contenuto del sito.
A cosa servono? I vostri prospect e visitatori hanno grandi aspettative, specialmente se incuriositi da un post sui social media, ma navigano da dispositivi diversi: smartphone, tablet, computer. Quando ci si trova a creare il sito web dell'azienda, nella fase di scelta delle immagini, oltre alla definizione e alla bellezza, è fondamentale verificare che siano responsive, ovvero visibili senza difficoltà da qualsiasi strumento. Quanto detto vale ovviamente sia per le immagini in background che per le fotografie dei prodotti in mostra sul vostro sito.
Video
Un video riprodotto (automaticamente o meno) sullo sfondo può rappresentare un valore aggiunto per ogni sezione del sito o per la homepage. Potete raccontare la storia della vostra azienda riducendo significativamente la quantità di contenuti testuali necessari e aumentando invece il coinvolgimento del visitatore. Osserviamo l’esempio di Hubspot che nella sezione “La nostra storia” invita a guardare un filmato che spiega, tramite la viva voce dei suoi fondatori, come siano nate l’idea e la società, tutto con un semplice clic. Un ottimo strumento per invitare l’utente a indagare ulteriormente la storia, i risultati e i successi che nel video sono accennati ma bene in evidenza.
A cosa servono? I video in background servono a catturare l’attenzione del visitatore nel momento stesso in cui arriva alle pagine del vostro sito aziendale, illustrando i punti forti della società senza nemmeno la necessità di leggere una parola. Un filmato viene processato dal nostro cervello ben 60 mila volte più velocemente di un testo (fonte: Psychologytoday); se un utente esita di fronte alla lettura di lunghi blocchi testuali, un video darà l’impressione di potere essere consumato in modo più veloce e senza grandi sforzi. L’esperienza video è ormai garantita anche dai dispositivi mobili grazie a connessioni internet sempre più efficienti. Un altro vantaggio è la personalizzazione: la vista di chi effettivamente lavora per un’azienda, l’ascolto della sua voce, ma in una situazione rilassata, senza l’ansia di dovere dare una risposta all’offerta commerciale, sono tutti elementi che contribuiscono a creare un legame di fiducia tra il cliente potenziale e la vostra società.
Design flat
Era il 2013 quando Apple di fatto cambiò i trend in fatto di web design spostandolo verso il cosiddetto flat (piatto). Cosa significa? In parole povere, vuol dire non includere elementi che diano la percezione delle tre dimensioni, come le obreggiature. Creare sito web aziendale con un design flat significa offrire all’utente un’esperienza più intuitiva e rapida (senza dovere attendere troppo il caricamento delle pagine).
A cosa serve? Un design piatto aiuta il visitatore ad orientarsi sul sito e comprenderne rapidamente i contenuti; il caricamento della pagina rimarrà veloce anche se aggiungerete dettagli (video o immagini) per approfondire e dare vita ad alcuni argomenti. Ricordate di mantenere una coerenza stilistica in tutto il sito, che usiate due o tre dimensioni, a seconda dei gusti, perché la navigazione sia intuitiva anche per chi vede il sito per la prima volta.
Menù
Nella maggior parte dei casi, i siti aziendali che avrete visitato, magari anche il vostro, hanno un menù molto lungo con un’ampia scelta di comandi. Il vantaggio di questa visualizzazione è che l’utente sa sempre dove sta andando cliccando su un determinato link. Dal punto di vista dell’uso dello spazio, un menù così strutturato presenta però dei problemi perché occupa gran parte dello schermo.
Il menù a tendina, cioè nascosto a meno che non lo si stia usando, cambia completamente la visualizzazione di una pagina del sito.
A cosa serve? L’utente dovrebbe avere ben chiaro il percorso da seguire tra le pagine del vostro sito: nascondere una barra di navigazione affollata in un menù a tendina rende l’esperienza più chiara e libera da ogni distrazione. Questi piccoli miglioramenti contribuiscono a facilitare la ricerca di informazioni di cui il prospect ha bisogno.
Immagini di prodotti
Si sta diffondendo sempre più la tendenza di inserire immagini estremamente dettagliate e molto grandi (in HD, va da sé!) che mostrino i prodotti di punta, dei particolari, delle funzioni innovative di un servizio. Non è un caso se nel creare un sito aziendale molti seguono la stessa direzione, con un’immagine posizionata in alto e a scorrere, verso il basso, ancora più fotografie e informazioni aggiuntive. Ogni elemento visivo deve essere responsive, cioè visibile perfettamente da ogni dispositivo usato dall’utente per navigare.
A cosa servono? Un’immagine molto grande e particolareggiata consente all’azienda di mostrare diverse funzioni di un prodotto o servizio in modo veloce e con un sicuro impatto sul visitatore del sito. Si tratta di uno strumento utile ad enfatizzare le caratteristiche dei prodotti di punta che potrete indicare con didascalie a completamento delle informazioni.
La comprensione dell’offerta è immediata e rimarrà nella mente del visitatore a lungo grazie all’uso delle immagini preferite istintivamente ai lunghi blocchi testuali.
Card Design
Grazie anche all’avvento di social network come Pinterest, sia i designer web che gli addetti ai lavori di marketing sono rimasti affascinati da una struttura del sito basata sul cosiddetto Card Design, ovvero delle immagini incorniciate, carte, che sfruttano i contenuti visual per fornire informazioni all’interno di una pagina. I visitatori possono approfondire un tema alla volta cliccando su una singola immagine senza però essere confuso o vedere una serie di fotografie disordinate sullo schermo.
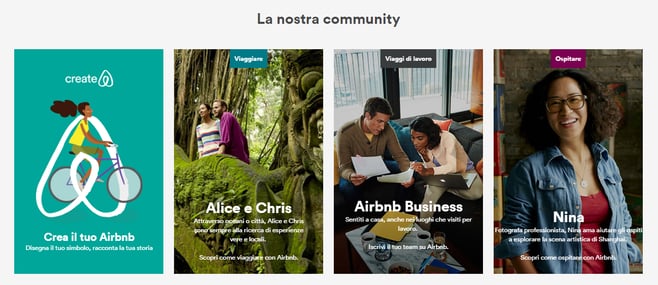
Lasciamo che siano le immagini a spiegare il concetto e osserviamo l’esempio di Airbnb.

Suddividendo gli argomenti in singole card, l’utente può scegliere e cliccare quello che vuole approfondire, ma la homepage rimane organizzata, bella visivamente e soprattutto non predomina la componente testuale che può spaventare il visitatore.
A cosa serve? Il Card Design sta letteralmente spopolando tra le agenzie e tra i creativi che si occupano di creare siti web, non solo B2C, ma anche e soprattutto B2B e il motivo è semplicissimo: è possibile distribuire piccole porzioni di informazioni che l’utente può scegliere di approfondire proprio come degli assaggi, se ciò che vede gli piace e gli interessa, andrà oltre e cliccherà la sezione in cui troverà le specifiche di prodotto/servizio.
Questo tipo di design del sito vi aiuterà a mostrare in un’unica pagina più soluzioni o prodotti, uno accanto all’altro. Anche in questo caso è opportuno ricordare l’importanza di immagini responsive: a seconda dello schermo che può rimpicciolirsi o ingrandirsi (smartphone, tablet o pc), il numero di card e la loro misura si dovranno adattare automaticamente.
Video di prodotti
Oltre ai video riprodotti in background di cui abbiamo parlato in precedenza, le aziende possono sfruttare lo strumento video anche per presentare nuovi prodotti o nuove funzioni, per evidenziarne gli usi specifici. Si tratta di uno straordinario valore aggiunto da offrire ai visitatori del sito che potranno trovare risposte ai propri dubbi semplicemente osservando voi e i vostri colleghi (avvicinando ulteriormente il vostro marchio ai prospect) mentre usate un nuovo strumento, una nuova piattaforma, un nuovo software o semplicemente spiegate come usare un nuovo comando.
L’utente sarà felice di non dovere leggere righe infinite con istruzioni ma di potere imparare guardando un filmato.
Ecco un esempio efficace dalla sezione Case-Studies del sito di Hubspot: il video è un’intervista al Direttore Marketing di Transpoco, società irlandese di soluzioni per il fleet management e in basso, nel riquadro di anteprima, si invita il visitatore a leggere il case-study integrale.
Secondo il report "State of Digital Marketing 2015", il video risulta il format più efficace per aziende B2B.
A cosa servono? Diamo qualche numero: il 92% dei clienti B2B guarda video online e il 43% lo fa nel corso di una ricerca su un prodotto/servizio da acquistare per l’azienda. Si tratta quindi di un mezzo di comunicazione potentissimo per un’azienda B2B che può raggiungere il cliente potenziale facilmente e attirarlo verso i propri prodotti o servizi nella fase cruciale del processo d’acquisto.
Siete curiosi di sapere come ristrutturare il vostro sito e migliorarne le performance? Potete prenotare un'analisi gratuita con uno dei nostri esperti che vi spiegherà come adeguare il sito alle esigenze dei buyer 2.0!
Continuate a seguire il blog di Fontimedia per scoprire altri preziosi suggerimenti su come creare un sito web aziendale che sia anche un ottimo canale per la vostra strategia di marketing.
Per ricevere la nostra newsletter potete iscrivervi scrivendo la vostra email nel box (nella barra laterale in alto a desta) e per commentare questo articolo o contattarci trovate il form qui sotto!

.png)



Scrivi un commento